
多くのWEBサイトで「文字の裏側に線を引く」デザインを見かけます。デザインのテクニックとしては比較的簡単に使うことができて、効果も抜群です。しかし、やたらと「文字の裏側に線を引く」だけでは、サイトやコンテンツのテーマにぴったり合わない場合が出てきます。そこで今回は「文字の裏側に線を引く」ことにテーマを与え、その2つの考えをご紹介します。
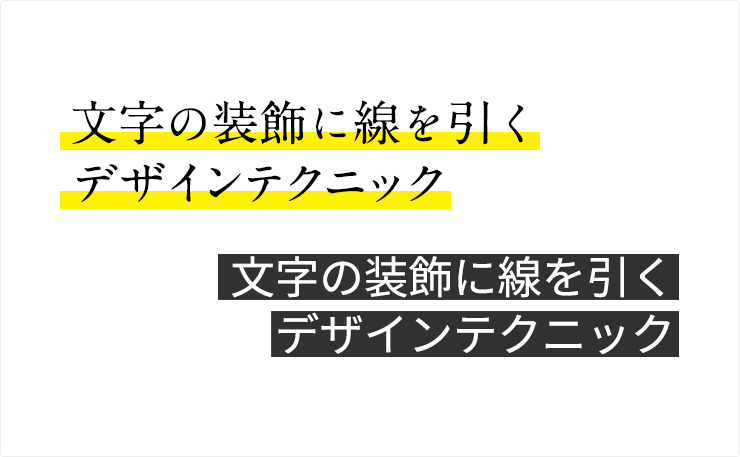
テーマその1、蛍光ペンでノートに引いた線
メインビジュアルに配置されたキャッチコピーや、本文で重要になるキーワードに「線」を引くことはよくあると思います。線を引くことでユーザーの視線を誘導して、ひと目でそのコンテンツに注意を向けることができるわけです。
今回、複数のWEBサイトを見て回り「文字の裏側に線を引いている」デザインを探した結果、以下のような共通点が見つかりました。
・ベースカラーは「白」が多い
・文字の色は「黒」で、線の色は「黄」が多い
・線の位置は「文字の真下にぴったり」、もしくは「線の高さの半分ほど文字に重なる」ことが多い
それらの内容から、これは「蛍光ペンでノートに引いた線」をイメージしたデザインではないかと考えました。

白い大学ノートに、黒いボールペンで書いた文字、もしくは教科書の文字へ、黄色の蛍光ペンで線を引くこと。
教科書やノートの背景色は、そのほとんどが「白」ですし、文字の色も「黒」。しかし、使う蛍光ペンの色は「黄色」が多いでしょうか?個人的には緑や赤を使っていた記憶があります。
調べてみましょう…。
はい、ひとつ有力だと思われる情報が得られました。それは「コピー機などでスキャンしてモノクロ印刷した場合に、黄色のマーカーだと写らない」ようです。これは知りませんでした…。
果たしてほんとにそうなるのか実験してみましょう。
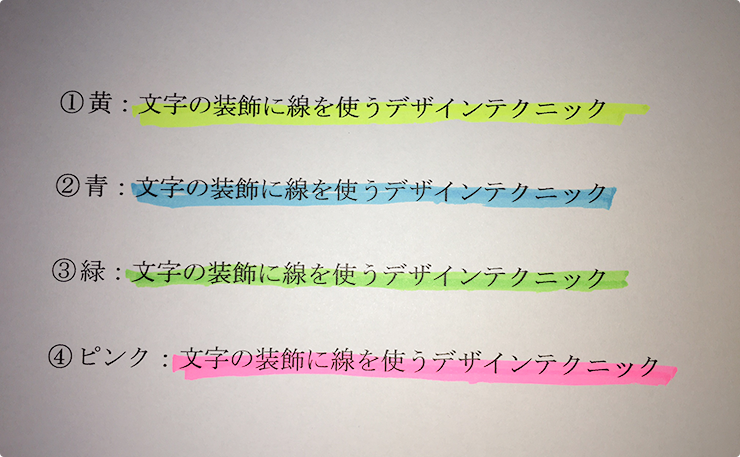
・印刷前(Before)

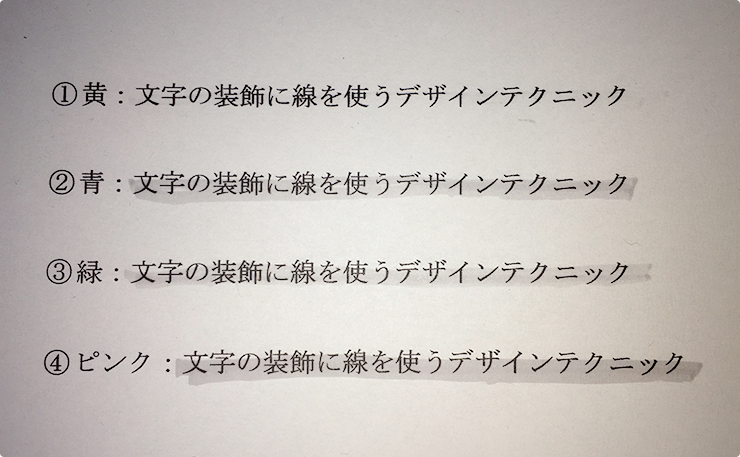
・スキャン→モノクロ印刷後(After)

黄、青、緑、ピンクを比べた結果、黄色の線はきれいさっぱりと消えています!他の色は線の形がくっきりと残っており、明らかな差が出ました。
教科書などに線を書き込んでも、スキャンしてモノクロ印刷すれば、元の状態で新しく使用する事ができるわけです。
黄色の蛍光ペンが多く使われる理由はここにあったんですね。非常に面白いです。
「蛍光ペンでノートに引いた線」から浮かぶテーマ
「蛍光ペンでノートに引いた線」から想像することができるテーマについて考えてみます。
①学校、教育現場
・小、中、高等学校
・大学
・予備校、学習塾
・音楽教室、英語教室などカルチャースクール
②勉強、学習、試験
・自動車免許や検定など資格試験
・就職活動やリクルートサイト
・料理のレシピ
・Q&A
他にもまだまだありそうですが、要するに「誰かに何かを教える」や「知らないことを知る」などの場面で、蛍光ペンを使ってノートや教科書に線を引くシチュエーションがありそうです。ユーザーの代わりに先に大事な箇所に線を引いてあげるイメージですね。
それらを踏まえて、ビジュアルを実際にデザインしてみます。
・学習塾の場合

学習塾のキャンペーンバナーをイメージしてデザインしました。中央に配置したキャッチコピーがテーマに合っており、受験生が「やればできる」を実感するために、さっそく申し込みしちゃいそうです。
全体的なイメージは「開かれたノート」をモチーフに中央で左右に分割し、左のページにロゴマークとキャッチコピーを、右のページに対象となる受験生の写真を配置しております。「夏期講習」ということなので、水色と黄色の配色で受験生の甘酸っぱい青春を表現してみました。
【配色】黒:#000000 黄:#fff100 青:#00a0e9 臙脂:#a40000
・レシピサイトの場合

レシピサイトのメインビジュアルをイメージしてデザインしました。黒板を背景にチョークで書いた様な配色にしてみたのですが、これもまたテーマに合っており、サクッとレシピを勉強したくなります。
黒板に貼り付けられた様な平面的イメージを出すために、料理は真上から撮影された素材を使いました。時短レシピのテキストにコック帽のアイコンを被せたり、時計のアイコンを使って「料理」と「時短」を意識しやすくしております。
【配色】白:#ffffff 黄:#fff45c 赤:#eb6877
テーマその2、コンピューターで選択・反転させた線
前述した線とは違い、文字の上下左右に余白が無くぴったりと引かれた線のデザインがあります。これは何をモチーフにしたデザインなのでしょうか?複数のサイトを見て探した結果、以下のような共通点がありました。
・線の色は濃い色で文字は白抜き
・左揃えが多い(右揃えもあるが中央寄せは少ない)
それらから考えるに、パソコンでマウスを使ってテキストを選択・反転させた状態をモチーフにしていると考えられます。パソコンで作業していると、自分が必要なテキストをマウスで選択・反転させてコピー&ペーストする動作を頻繁に行います。先ほどと同様に、大切なテキストを先に選択・反転させてあげるイメージですね。
「コンピューターで選択・反転させた線」から浮かぶデザインテーマ
「コンピューターで選択・反転させた線」から想像することができるテーマについて考えてみます。
①パソコン
・Excel、Wordなどのアプリケーション
・Firefox、Chromeなどのブラウザ
②パソコンを使う仕事
・ウェブデザイナー
・プログラマー
などなど、これも他にも沢山ありそうですが、テキストを選択できてコピー&ペーストできるものはテーマに合いそうです。
それらを踏まえて、ビジュアルを実際にデザインしてみます。
・WEBデザイナー育成スクールの場合

WEBデザイナー育成スクールのFacebook広告をイメージしてデザインしました。Facebook広告はテキストの量を全体の20%以内に収めないと、広告のリーチ数を制限されてしまいます。なので、少ないテキスト量で装飾する際に「コンピューターで選択・反転させた線」は使い勝手が良さそうです。
既婚男性がノートPCで作業をしている写真を背景に、キャッチコピーをシンプルに配置しました。WEBデザイナーと密接な関わりのある「コンピューターで選択・反転させた線」は、テーマにしっかりマッチしたデザインになりました。
【配色】白:#ffffff 黒:#333333 青:#003567
まとめ
「文字の装飾で線を使うときに与える2つのデザインテーマ」を最後まで読んで頂いてありがとうございます。初めてデザインに関する記事を書いたのですが、如何だったでしょうか?
私自身、テーマとちぐはぐなデザインで納品してしまう事が多く、少しでもデザインクオリティーを上げたいと考え、このような記事を書いてみようと思いました。
今後も自分自身が苦手なデザインを記事にしていきながら、できないデザインを減らしていこうと思います。みなさんも是非、手間暇をかけながら良いデザインを沢山作っていきましょう!デザイナーはいつでもチャレンジャーです!
それではまた次回の記事で!