
ヒカルデザインのヒカルです。今回、フリーランスWEBデザイナーのWEBデザイン参考サイトを18サイト集めましたので、ご紹介したいと思います。以下のリンクより、参考サイトで確認することも出来ますので、是非ご活用ください。
参考サイトタイトル:WEBデザイナー|WEBデザインの参考サイト|ヒカルドライブ
参考サイトURL:https://drive.hikaru.tv/category/industry/creative/web-designer
なお、動画での解説も行っておりますので、お時間のある方は以下のリンクよりご覧いただけますと幸いです。
再生リスト名:フリーランスのWEBデザイナーのWEBデザイン参考サイト探してみた
再生リストURL:https://www.youtube.com/playlist?list=PLEbaA1G8t7Oh0JZgFiwOLNLOoZKchf5nX
フリーランスWEBデザイナーの参考サイト一覧
まずは18サイトを一覧でご紹介させて頂きます。記事の最後に今回のまとめもご用意しておりますので、お時間のある方は是非御覧ください。
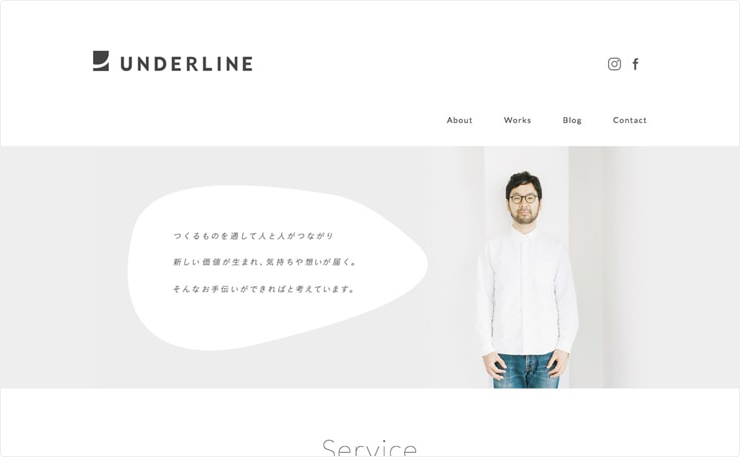
1.UNDERLINE

ファーストビューに自身が登場することで、クライアントへの安心感や信頼感を与えています。
サイトURL:http://u-d-l.jp/
2.PRESENT

制作実績のレベルが高いので、じっくり見てもらうことで実力をアピールできています。
サイトURL:http://presnt.jp/
3.S5-Style

技術力の高さをアピールできています。
サイトURL:http://www.s5-style.com/
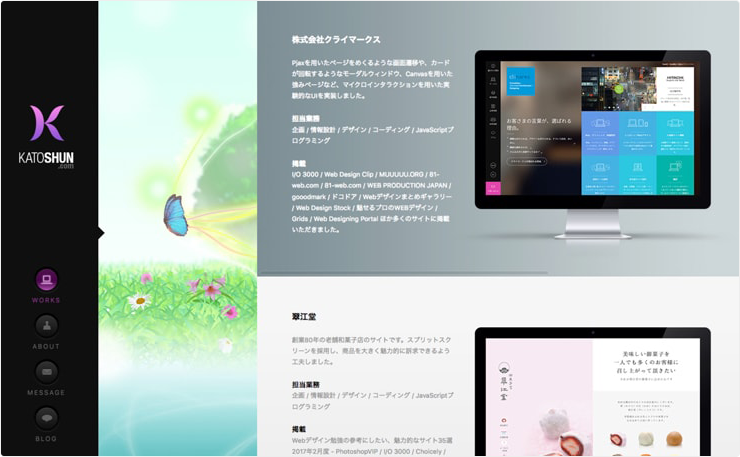
4.加藤俊司作品集

制作実績を各デバイスのモニター画面で表示して、より制作後のイメージを演出しています。
サイトURL:http://katoshun.com/
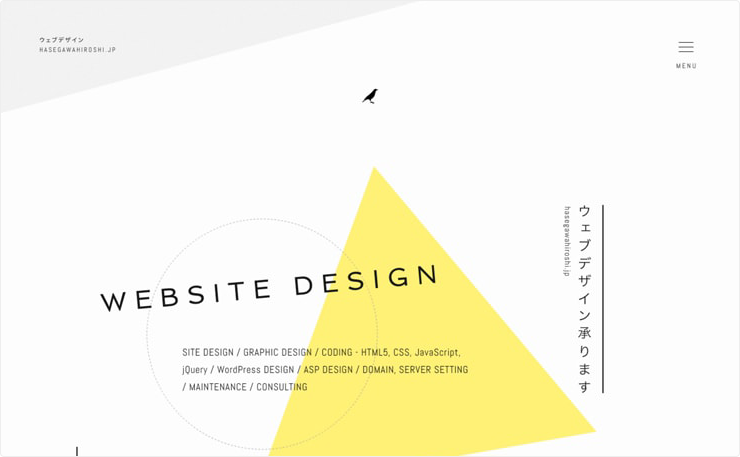
5.hasegawahiroshi

制作会社に劣らないコンテンツの内容で、クライアントへの安心感を伝えています。
サイトURL:https://hasegawahiroshi.jp/
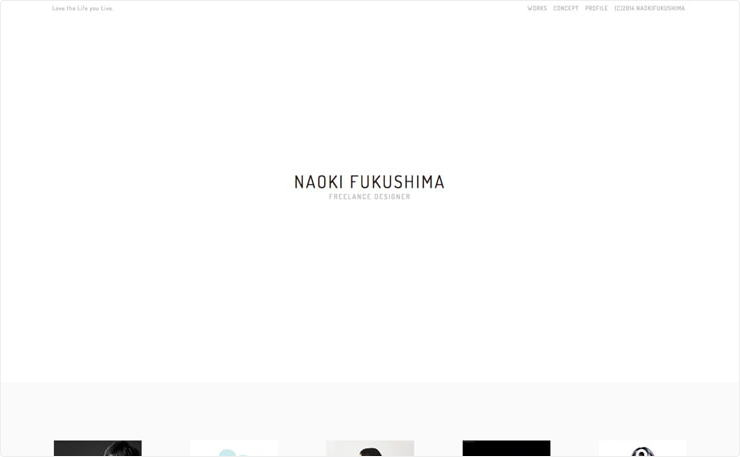
6.フクシマナオキ

制作実績のクオリティーと取り組みの内容を、イメージとテキストでシンプルに伝えています。
サイトURL:http://fukushimanaoki.com/
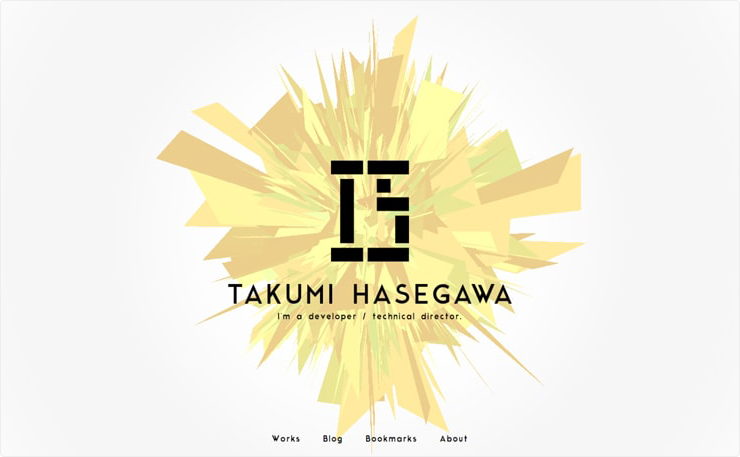
7.Takumi Hasegawa

技術力の高さをアピールできています。
サイトURL:https://tkmh.me/
8.平尾 誠

自分の色を強く訴えています。
サイトURL:http://mako.red/
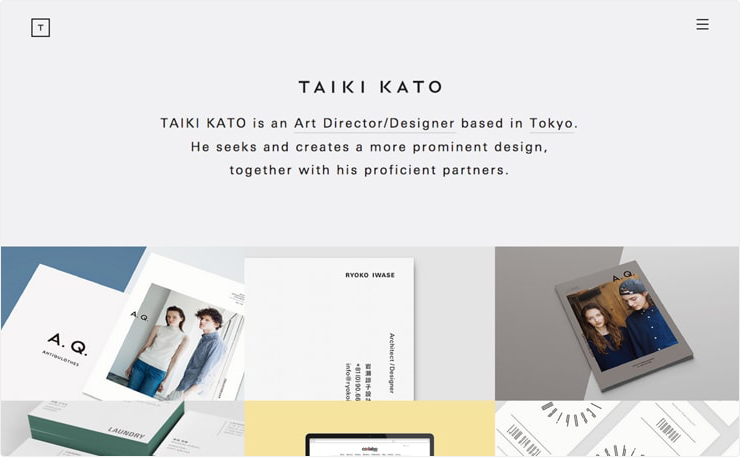
9.TAIKI KATO | 加藤 タイキ

制作実績のクオリティーの高さで自身をアピール出来ています。
サイトURL:http://taikikato.jp/
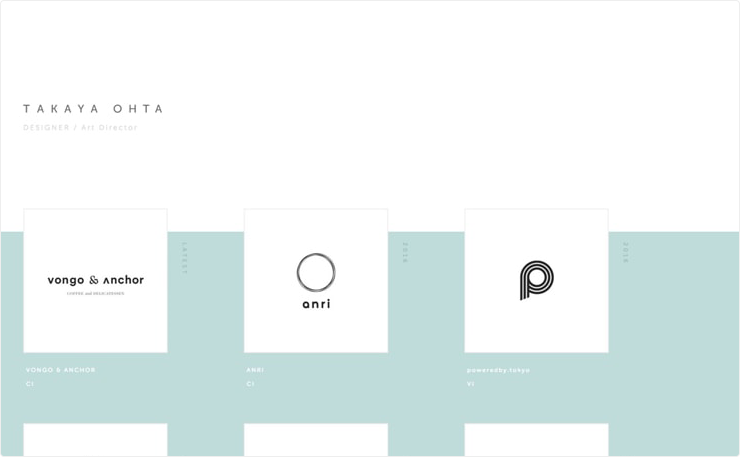
10.TAKAYA OHTA

制作実績のクオリティーの高さで自身をアピール出来ています。
サイトURL:http://takayaohta.com/
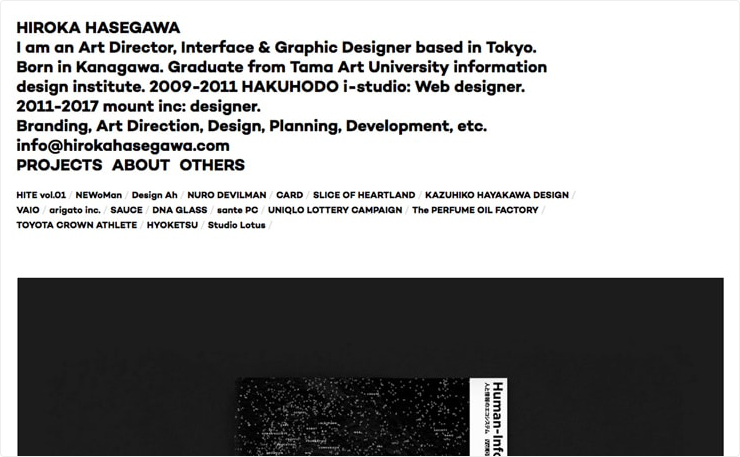
11.HIROKA HASEGAWA

海外のサイトを思わせるようなハイクオリティーなデザインと、制作実績を大きく見せて自身をアピールできています。
サイトURL:http://hirokahasegawa.com/
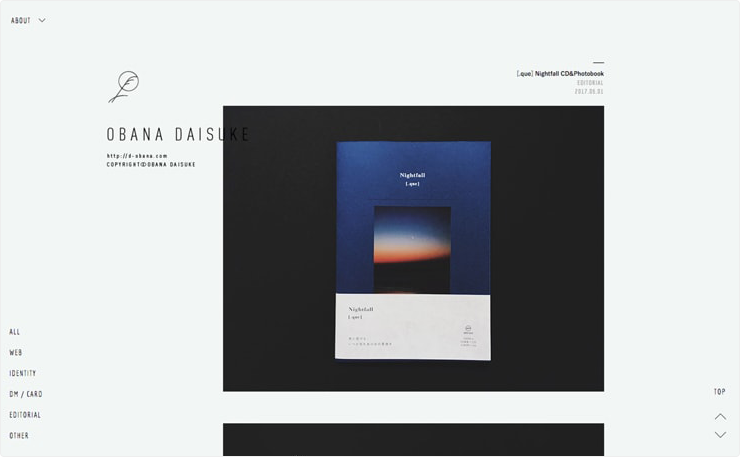
12.OBANA DAISUKE

制作実績のクオリティーの高さで自身をアピール出来ています。
サイトURL:http://d-obana.com/
13.oniguili

独特なレイアウトで独自の世界観をアピールできています。
サイトURL:https://www.oniguili.jp/
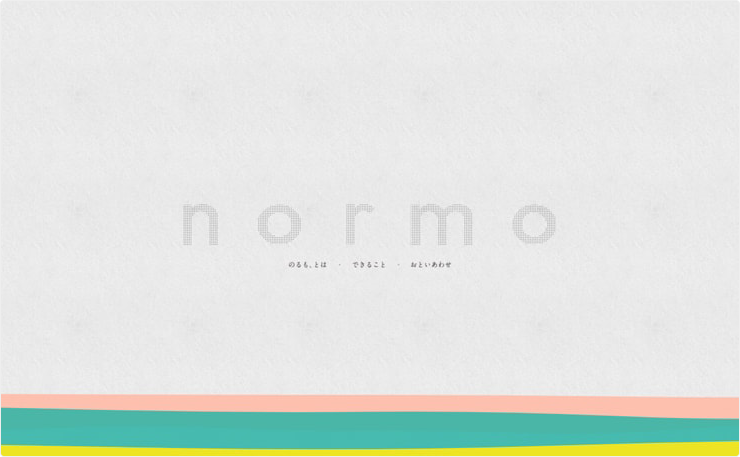
14.normo

柔らかいコンセプトがデザインでしっかり伝えられています。
サイトURL:http://normo.jp/
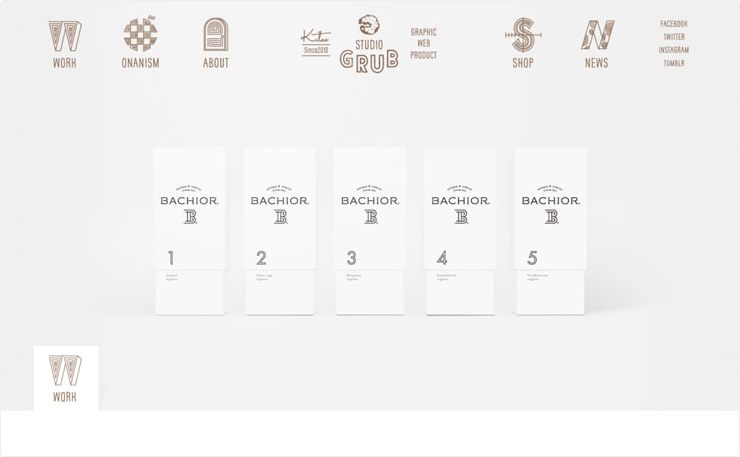
15.STUDIO GRUB

レトロなアイコンなど、ブランディング力をしっかりアピールできています。
サイトURL:http://kitao.grub.jp/
16.REHAL

メッセージを各クライアントへ向けて個別に用意することで、仕事力の高さが伝わってきます。
サイトURL:http://rehal.jp/
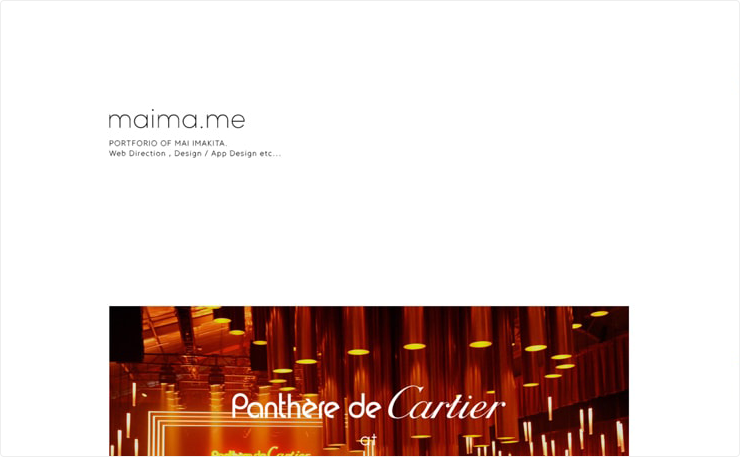
17.maima

制作実績のクオリティーの高さで自身をアピール出来ています。
サイトURL:http://maima.me/
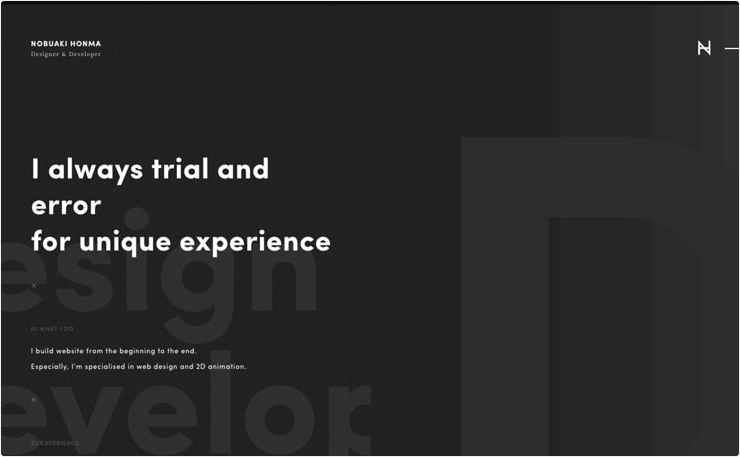
18.Nobuaki Honma

全て英語表記でエッジの効いたアピールができています。
サイトURL:https://resume.nobuakihonma.com/
ユーザーについて
いかがでしたか?直接クライアントから受注している方と、代理店から受注している方とで、コンテンツの見せ方大きく違うところは肝になりそうですね。
さて、フリーランスWEBデザイナーのホームページを閲覧するユーザーについてですが、以下のような方が該当するかと思います。
■制作を外注したい人
・WEB制作会社
・フリーランス
■WEBサイトを作りたい人
・歯科医院など
■WEBデザイナーになりたい人
・学生
・転職
コンテンツについて
続いて、フリーランスWEBデザイナーに共通しているコンテンツについてですが、以下のような結果になりました。
■コンバージョン
・お問い合わせ
■実力のアピール
・制作実績
・技術力
・スキル
■仕事力のアピール
・コンセプト
・サービス
・各クライアント向けのメッセージ
■人物像のアピール
・プロフィール
・趣味
■更新情報
・ブログ
・お知らせ
・ギャラリー
・SNS
上記の項目の中で参考にしたいコンテンツは、各クライアントへ向けたメッセージを記載することではないでしょうか?仕事の内容をよりマッチングさせることができ、スムーズにコミュニケーションが取れそうです。
メインビジュアルとキャッチコピーについて
最後に、印象的で記憶に残ったメインビジュアルとキャッチコピーをまとめてご紹介しておきます。
■UNDERLINE
「つくるものを通して人と人がつながり、新しい価値が生まれ、気持ちや思いが届く。そんなお手伝いができればと考えています。」
画像:自身の写真とキャッチコピー
■S5-Style
「Hello world」
画像:フロントエンドの技術力
■hasegawahiroshi
「ウェブデザイン承ります」
画像:矩形をうまく使ったレイアウト
■平尾 誠
「Hello,world I am a Web designer that is not known to anyone」
画像:自身の成果物である写真
■REHAL
「デザインをもっと身近に。WEBデザイン、フライヤーやリーフレットなどのDTPデザインから、CI・VIまで、幅広くお手伝いさせていただきます。」
画像:各デバイスでのデザインを配置
まとめ
フリーランスWEBデザイナーのWEBデザイン参考サイトを18サイト集めてみましたが、いかがでしたか?
WEB制作会社と違って、個人のアピールになるところが面白く、どちらかと言えばアーティストに近い表現をされている方が多いように見受けられました。
なお、今回集めたサイトは、以下のリンク先からもご覧になれますので、どうぞよろしくお願いいたします。
参考サイトタイトル:WEBデザイナー|WEBデザインの参考サイト|ヒカルドライブ
参考サイトURL:https://drive.hikaru.tv/category/industry/creative/web-designer
なお、動画での解説も行っておりますので、お時間のある方は以下のリンクよりご覧いただけますと幸いです。
再生リスト名:フリーランスのWEBデザイナーのWEBデザイン参考サイト探してみた
再生リストURL:https://www.youtube.com/playlist?list=PLEbaA1G8t7Oh0JZgFiwOLNLOoZKchf5nX
それではまた次回の記事でお会いしましょう!